從今天開始照顧自己!
給癌友與家屬的自主管理工具
癌症希望基金會 希望護照App
Year of Completion 2020
#Healthcare #UIUX Design #UX Strategy #Service Design
專案背景
以探索性使用者研究了解癌症病友在抗癌過程中對於疾病自主管理、居家自我照顧的真實經驗、想法、與需求,接著規劃設計策略並落實 App 的設計與開發,使產品符合病友的使用脈絡,也符合基金會的營運目標。

專案目標
將專業的健康觀念
轉化成友善易懂的日常習慣
初次面對癌症的無助與徬徨,病友與家屬常因「不了解自己疾病狀態」,以致於無法主動參與診療的溝通及決定,甚至害怕進入治療,錯失黃金時機。因此,為了促進積極與良性的醫病互動關係,最重要的便是讓病人願意面對與了解自己的疾病狀態,進而強化在治療過程中發現問題、向外尋求協助的能力。這是一個化被動為主動、循序漸進的過程,目的是提昇病友主動參與診療溝通,以及做決定的能力。
然而,確診後的日子對病友的生活帶來很大的影響,也伴有各種程度的身心狀態轉變。如何將「自主管理」這個觀念介紹給使用者、並產生記錄和觀察的意願與習慣,需要細緻地理解人們在意的重點,特別是在生病狀態時的需要和困難點。
專案流程
打造病友專屬的自我照顧工具
── 參與式設計流程
釐清疾病紀錄的認知與需求
自主管理對於醫護人員來說為什麼重要?病友在什麼情況下會做紀錄?又是怎麼看待做記錄這個「功課」?透過深度訪談,我們藉由病友和醫護人員的視角,對於「病後自主健康管理」這個議題獲得清楚的了解。
接著,我們與客戶團隊進行資料整理的參與式工作坊,一同歸納疾病記錄與自主管理的行為,及早對各方需求形成共感。
凝聚各部門共識,確立設計策略
我們引導客戶跨部門的團隊,運用「Experience Map」方法擷取疾病記錄經驗中的痛點和益點,發想解方點子,並排列優先順序,在設計實作前協助彼此先對問題與概念方向形成共識。
密切協作後,提出重點功能與方向,並以架構與 Wireframes 流程圖將設計推進。
以互動雛形引導設計溝通
在介面設計的過程中,我們與使用者進行兩階段原型測試,幫助設計團隊理解使用者如何看待、學習這個產品,確認新的設計有符合操作的認知;再透過色彩和版面佈局來了解設計是否能正確引導使用者操作、以及對外觀感受的想法。
同時,雛形能在開發前具體呈現頁面的互動,幫助雙方團隊更有效進行討論,對功能的操作方式及早達成共識。
希望護照
癌症希望基金會
設計亮點
簡化自主紀錄的流程
提升病友居家照護賦能
將自主管理最必要和常見的項目在第一屏以捷徑顯示,以便使用者快速進入,也能達到衛教的意圖
設計亮點
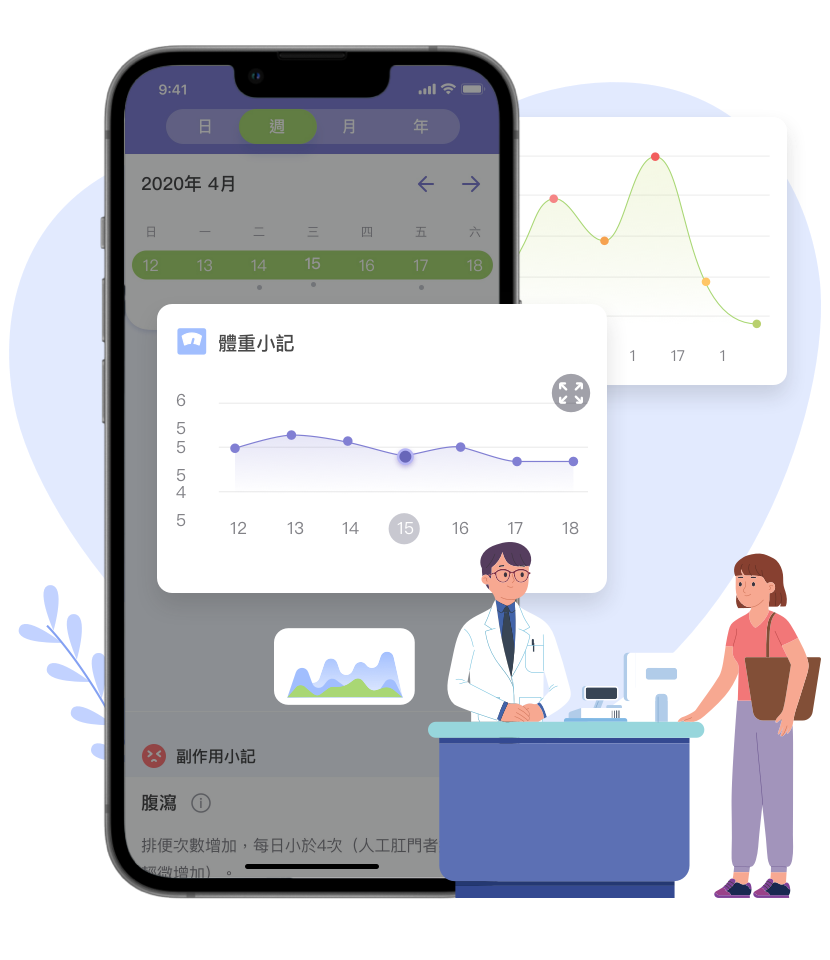
以不同圖表形式呈現紀錄的軌跡
優化健康狀態追蹤體驗
記錄的重點之一,就是要一目瞭然的觀察狀況。將記下的各項資料,以圖表的方式顯示,方便病友回溯與觀察,了解長時間身體對治療的反應與變化。此外,更以「大事記」來呈現疾病相關的重點事件,是專屬於病友勇敢抗癌事跡。
設計亮點
連結共同照護的夥伴
強化病友支持與安心感受
對抗疾病的過程中,常常需要將自己的狀況告知身邊共同照顧的家人或朋友。將對方加為夥伴,同步分享記錄的資料,多一個人一起幫忙看管身體狀況,抗癌路上不孤單
設計亮點
治療歷程闖關化
讓每一次的治療多點樂趣
我們將治療過程設計為闖關模式,以具有遊戲感的成就徽章、鼓勵視窗,代替嚴肅沉悶的治療過程,讓每一次的治療能多一點希望與成就感。