柔化數位醫療服務
將照護流程延續至病友生活中
高雄長庚醫院 健康管家暖暖 App
Year of Completion 2023
#Healthcare #UIUX Design #UX Strategy #Service Design
專案背景
本專案以服務設計的思維與癌症照護醫療團隊一同進行數位照護 APP 的設計。在過程中,運用視覺化的工具和方法引導各部門專業的協作與聚焦,在醫護需求和病友需求兩者間尋求平衡的基礎下定義 APP 重點功能的優先順序,以及衛教內容呈現的方式。此外,也細緻調整產品的服務後台,以符合實際營運端的需求。

設計重點
以 to-be 服務藍圖
呈現 APP 與照護服務流程的
互動關係
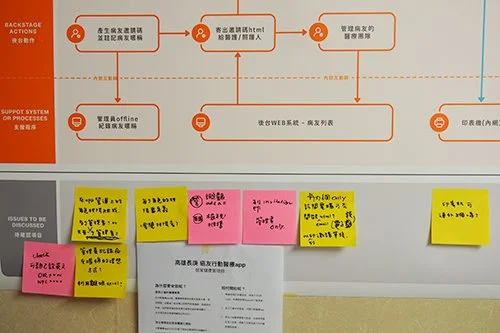
在醫療場域導入數位照護工具,必須首要考量其與醫療服務的相容性,並非僅把紙本內容轉成數位的就足夠。 因此,為了釐清 APP 在現有醫病互動流程中如何運作,設計團隊運用「未來服務藍圖」,描繪服務過程中病友行為、APP 在病友端、醫護端、醫護管理端的互動與資訊傳遞方式;團隊成員在一同檢視服務藍圖的過程中,逐一把未定義的功能或操作決策明確化、調整與實際場域有出入的情境、並有效形成共識。

設計重點
運用數位化的優勢
定義重點經驗
前期探索
產品 UX 策略定位
使用情境盤點
此類癌症病友大多數是以門診治療為主,在這樣的考量下,為了有效串連 App 服務在初次門診、家中、回診的切換,設計團隊以故事板描繪出 7 種使用情境,運用視覺化的方式與醫護人員討論,讓 App 能更貼近臨床服務的真實情境。
相關業界標竿
設計團隊搜尋並建立一組健康管理/症狀紀錄相關的數位產品與服務資料庫,擷取每項產品的 UX 互動特點,作為設計上的靈感參考,也拓展與醫護人員討論的空間。
服務調性建立
作為醫護團隊照護的延伸,App 的個性如何呢?我們用「資訊個人化程度高/低」,以及「互動引導較積極/被動」兩個軸向的矩陣來排列上述的標竿案例,並與醫護團隊一起對 App 服務的氣氛調性產生共識。
設計共創
設計具象化 — 共創與測試工作坊
雛形使用性測試
數位工具需要與臨床服務的流程搭配,並有效支援醫病關係。因此,設計團隊邀請照護團隊成員試用互動雛型,在開發前階段驗證操作上的認知與易用性。目的是及早收集想法、回饋,並且運用一線人員與病友互動的經驗,來讓 App 更符合所需。
視覺風格定調
為了避免視覺風格因用詞或個人主觀經驗而在溝通上有所誤解,設計團隊搜羅了各種不同風格的 App 設計,以小卡片的方式請醫護團隊排列在矩陣上,並針對不同風格的感受進行比較與討論。 這樣的方式讓抽象的調性具象化,幫助設計師更容易理解客戶的偏好,也讓設計的走向更清晰。
長庚醫療財團法人高雄長庚紀念醫院
治療路上 暖暖陪你
App Icon 設計
Icon / 吉祥物設計
Tabar icon
會員頭像設計
設計亮點
吉祥物動起來!
讓暖暖每天歡迎你
將吉祥物的形象活化,增加可愛的動態,讓使用者每天開啟App時,都能有被溫暖問候的感受。
設計亮點
體貼使用者年齡層
加大整體字級與點擊範圍
考量使用者年齡層偏高,設計過程中我們來回討論,將整體點選範圍、區塊間距和字體加大,讓視覺感受較舒適。
設計亮點
將經常使用的功能
設定快速入口
經過多次的訪談與資料整理,我們將使用者在治療過程中,最常使用到的紀錄功能統整出來,放在首頁容易找到的區塊,減少迷路與浪費心力的使用過程,加強紀錄意願。
設計亮點
各項指數分級設計顯眼
提醒關心自身狀態
經過多次的訪談與資料整理,我們將使用者在治療過程中,最常使用到的紀錄功能統整出來,放在首頁容易找到的區塊,減少迷路與浪費心力的使用過程,加強紀錄意願。